【超かんたん】WordPressにreCAPTCHAを入れるやり方


スパム対策、ちゃんとできてますか?
コメントやお問い合わせフォームに変な投稿が来て困ってるなら、Google reCAPTCHAを入れるのがオススメです。
ここでは、WordPressサイトにreCAPTCHA v3を入れるやり方を、カンタンに説明します!
目次
そもそもreCAPTCHAって何?
よく見かける「私はロボットではありません」のあれです。
reCAPTCHA v3は、チェックを入れたり画像を選んだりする必要がありません。
見えないところでユーザーの動きを見て、「この人は本物か?」を判断してくれます。



「あの自転車をすべて選んでください」といった画像認証が、reCAPTCHA(リキャプチャ)の代表的な例です!
やることは3ステップだけ!
【ステップ①】Googleで「キー」をもらう


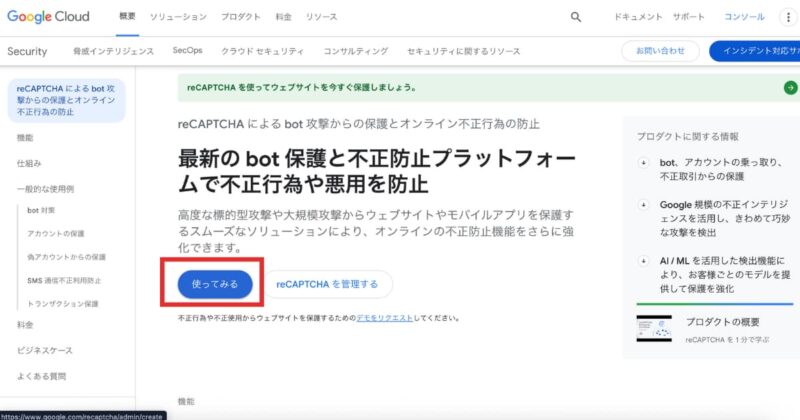
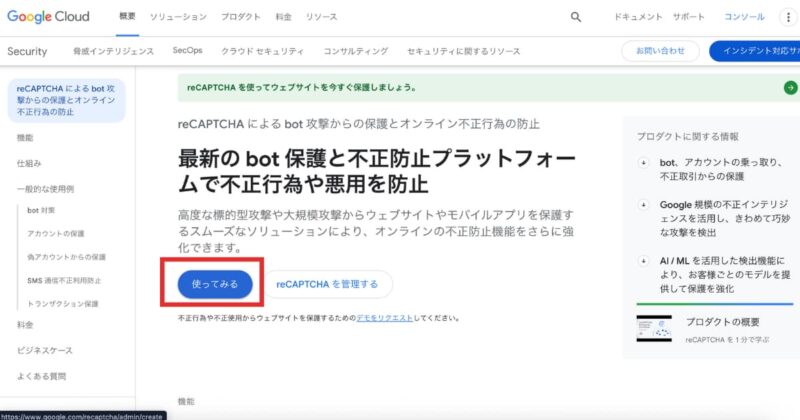
- reCAPTCHAの公式ページにアクセス
- Googleアカウントでログイン
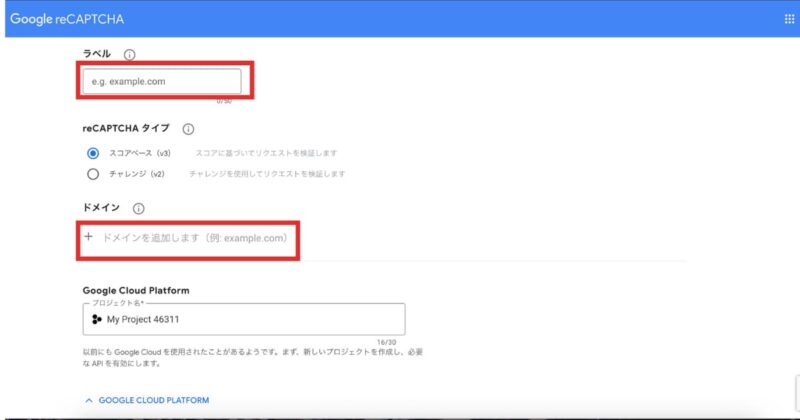
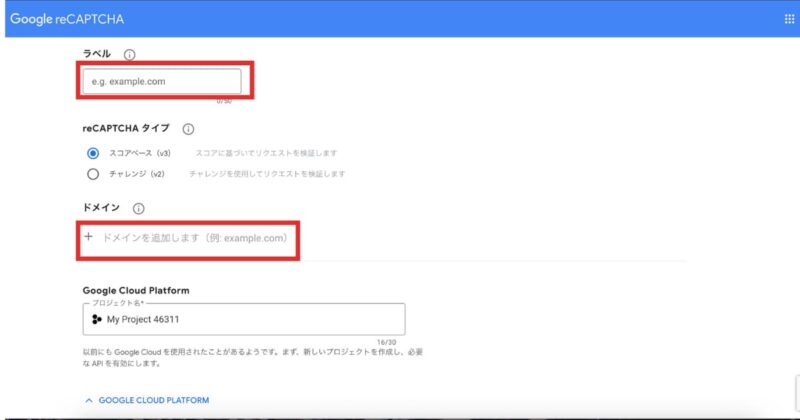
- 「reCAPTCHA v3」を選んで、あなたのサイト情報を入力


- ラベル:自分がわかればOK(例:craftbit)
- 自分のドメイン:例)example.com
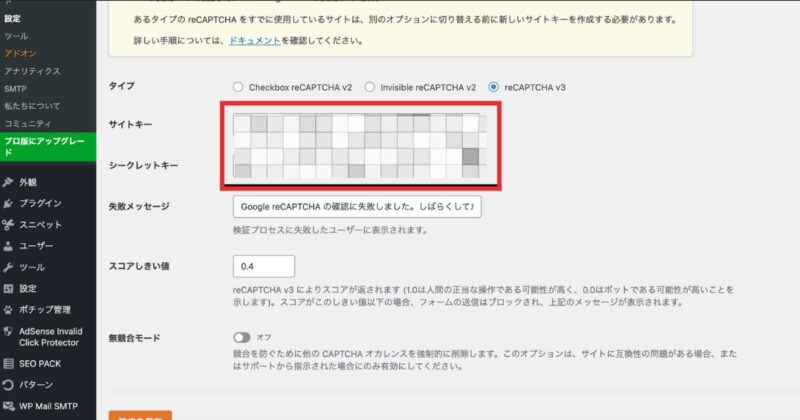
登録すると「サイトキー」と「シークレットキー」が出てくるので、メモ!



シークレットキーはこの画面でしか見れないので忘れずにメモしましょう!
【ステップ②】WordPressでreCAPTCHAを設定する
WPFormsの設定方法


- WordPressの管理画面にログイン
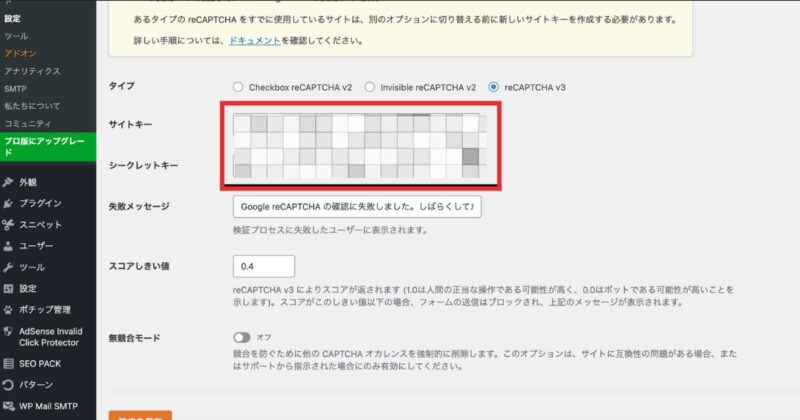
- 「設定」→「reCAPTCHA」をクリック
- さっきのサイトキーとシークレットキーをコピペして、「保存」



コンタクトフォーム7を使っている人も同じように設定できます。
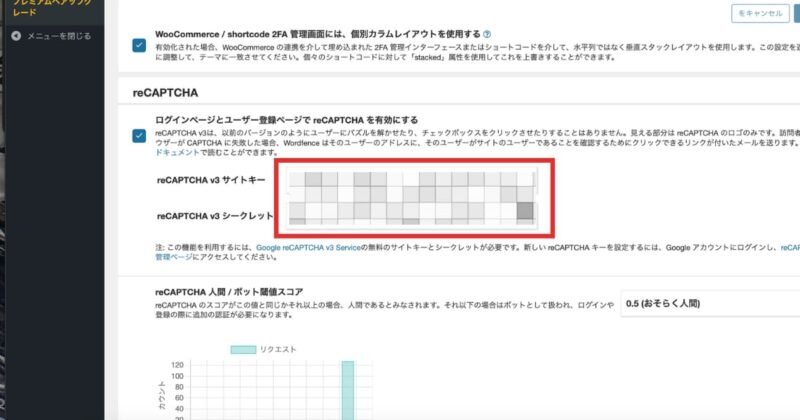
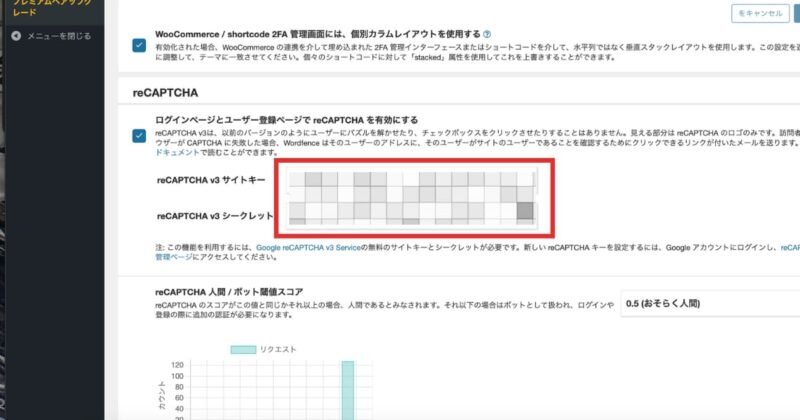
Wordfenceの設定方法


- 「ログインセキュリティ」をクリック
- 「設定」をクリック
- さっきのサイトキーとシークレットキーをコピペして、「保存」
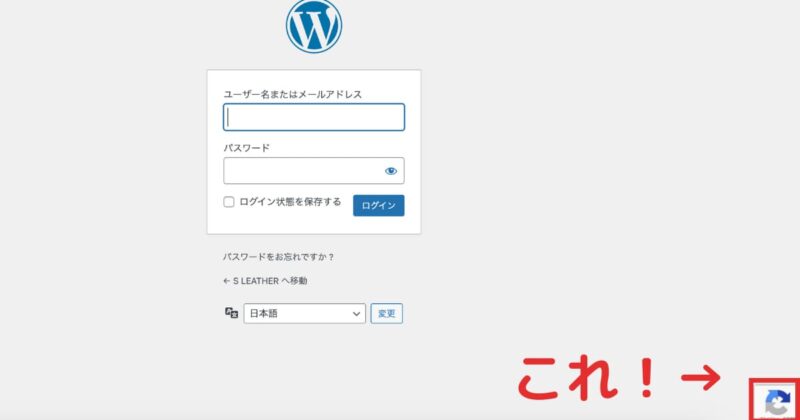
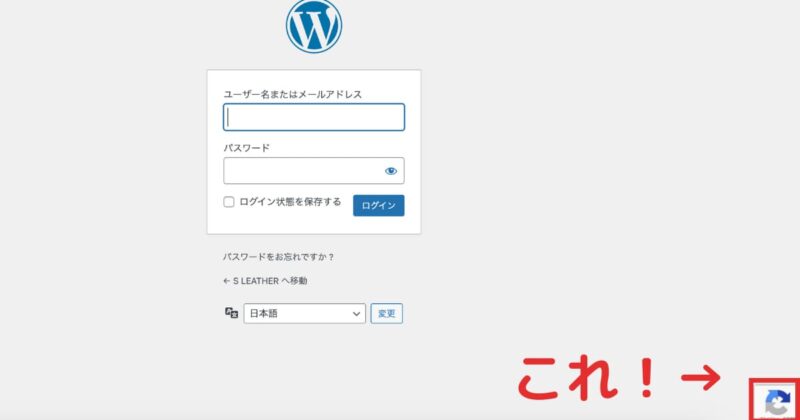
【ステップ③】ちゃんと動いてるか確認




- 「有効になってます」みたいなメッセージが出たら成功!
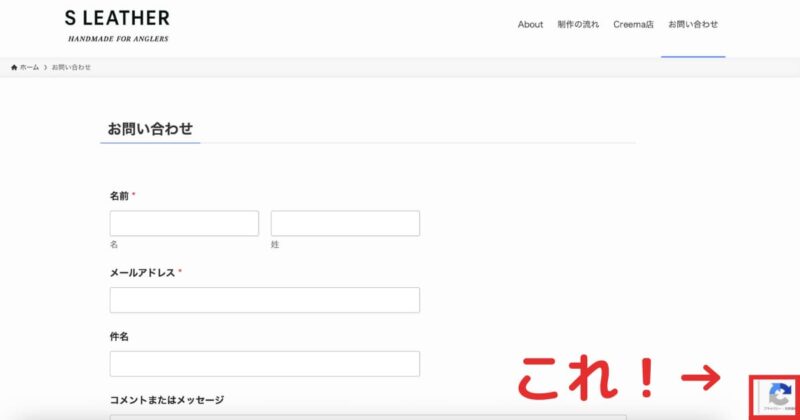
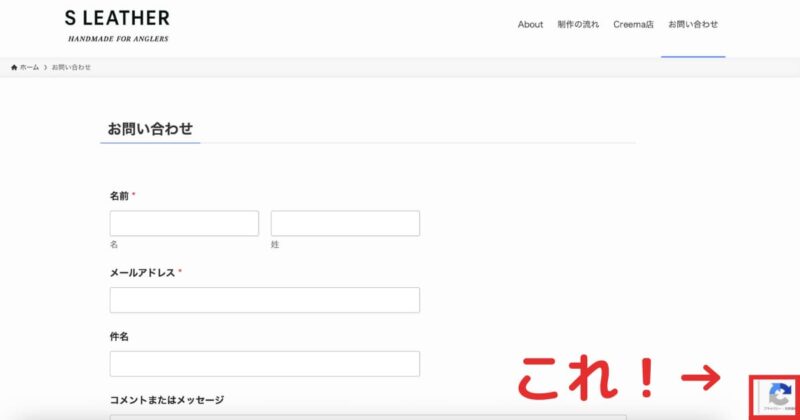
- サイトの右下にreCAPTCHAのマークが出てればOK!
どんな効果があるの?


- 面倒なチェックなしで、スパムを自動でブロック!
- ユーザーにとっては、ただフォーム送信するだけ。らくちん!
- サイト運営者も、変なメールに悩まされなくなる!
よくある質問
Q. バッジ(ロゴ)を消したいんだけど?
→ 完全には消せません。ただし、代わりに「このサイトはreCAPTCHAで保護されています」みたいな文言+Googleのリンクを表示すればOKです(公式のルール)。
Q. 他のプラグインでもできる?
→ できます。基本的に「reCAPTCHA用のキーを入れるだけ」なので、操作は少し違ってもやることは同じです。
まとめ
- Googleでキーを取る
- WordPressにそのキーを入れる
- バッジが出てればOK!
めんどくさそうに見えるけど、やってみると5分くらいで終わります。
これだけで、スパムに強いサイトになりますよ!














コメント